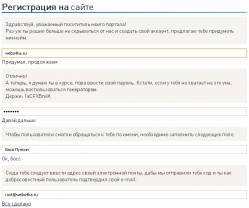
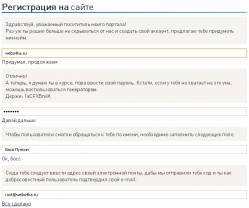
 Что нам нужно? Что нам нужно?
- Локальные пользователи
- Несколько минут времени
- Прямые руки
Шаг первый
Вставляем в форму регистрации локальных пользователей следующий скрипт:
Код </font><font class="code" style="color: blue; font-size: 11px; font-family: verdana, arial, helvetica;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"><div style="background-color:f6f3f0;padding:10px;margin-top:10px;margin-bottom:10px;"> </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);">Здравствуй, уважаемый посетитель моего портала!<br /> </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);">Раз уж ты решил больше не скрываться от нас и создать свой аккаунт, предлагаю тебе придумать никнейм. </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"></div> </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"><?if($LOGIN_FL$)?> </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"><tr id="siM42"> </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"><td class="manTd1" width="35%" id="siM43"></td><td class="manTd2" id="siM44">$LOGIN_FL$</td> </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"></tr><tr><td height="10" class="manTdSep" colspan="2"><div class="hr_line_bg"></div></td></tr> </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"><?endif?> </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"><a href="javascript:void(0)" rel="nofollow" onclick="$('#d1').slideToggle('fast');">Придумал, продолжаем</a> </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"><div id="d1" style="display:none;"> </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"><div class="d1"> </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"><div style="background-color:f6f3f0;padding:10px;margin-top:10px;margin-bottom:10px;"> </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);">Отлично!<br /> </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);">А теперь, я думаю ты в курсе, пора ввести свой пароль. Кстати, если у тебя не хватает на это ума, можешь воспользоваться <a href="#" id="generate">генератором</a>. </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"><br /><span id="generated"></span> </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"></div> </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"><?if($PASSWORD_FL$)?> </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"><tr id="siM45"><td class="manTd1" id="siM46"></td><td class="manTd2" id="siM47">$PASSWORD_FL$</td></tr> </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"><?endif?> </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"><?if($PASSWORD1_FL$)?> </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"> <div class="pass_copy">$PASSWORD1_FL$</div> </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"><?endif?> </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"><a href="javascript:void(0)" rel="nofollow" onclick="$('#d2').slideToggle('fast');">Давай дальше</a> </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"></div></div> </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"><div id="d2" style="display:none;"> </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"><div class="d2"> </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"><div style="background-color:f6f3f0;padding:10px;margin-top:10px;margin-bottom:10px;"> </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);">Чтобы пользователи смогли обращаться к тебе по имени, необходимо заполнить следующее поле. </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"></div> </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"><?if($NAME_FL$)?> </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"><tr id="siM51"><td class="manTd1" id="siM52"></td><td class="manTd2" id="siM53">$NAME_FL$</td></tr><tr><td height="10" class="manTdSep" colspan="2"><div class="hr_line_bg"></div></td></tr> </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"><?endif?> </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"><a href="javascript:void(0)" rel="nofollow" onclick="$('#d3').slideToggle('fast');">Ок, босс</a> </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"></div></div> </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"><div id="d3" style="display:none;"> </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"><div class="d3"> </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"><div style="background-color:f6f3f0;padding:10px;margin-top:10px;margin-bottom:10px;"> </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);">Сюда тебе следует ввести адрес своей электронной почты, дабы мы отправили тебе код и ты как добросовестный пользователь подтвердил свой е-mail. </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"></div> </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"><?if($EMAIL_FL$)?> </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"><tr id="siM54"><td class="manTd1" id="siM55"></td><td class="manTd2" id="siM56">$EMAIL_FL$</td></tr><tr><td height="10" class="manTdSep" colspan="2"><div class="hr_line_bg"></div></td></tr> </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"><?endif?> </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"><a href="javascript:void(0)" rel="nofollow" onclick="$('#d4').slideToggle('fast');">Все сделано</a> </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"></div></div> </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"><div id="d4" style="display:none;"> </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"><div class="d4"> </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"><div style="background-color:f6f3f0;padding:10px;margin-top:10px;margin-bottom:10px;"> </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);">Твой аватар.<br /> </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);">Данное поле не является обязательным, то есть наступило время, когда решать должен именно ты. </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"></div> </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"><?if($AVATAR_FL$)?> </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"><tr id="siM36"><td class="manTd1" valign="top" id="siM37"></td><td class="manTd2" id="siM38">$AVATAR_FL$</td></tr><tr><td height="10" class="manTdSep" colspan="2"></td></tr> </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"><?endif?><br /> </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"><a href="javascript:void(0)" rel="nofollow" onclick="$('#d5').slideToggle('fast');">Я принял правильное решение</a> </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"></div></div> </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"><div id="d5" style="display:none;"> </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"><div class="d5"> </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"><div style="background-color:f6f3f0;padding:10px;margin-top:10px;margin-bottom:10px;"> </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);">Ну вот мы с тобой и добрались до последнего пункта регистрации. Тебе осталось ввести код, который ты видишь на картинке. </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"></div> </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"><?if($SECURITY_CODE_FL$)?> </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"><tr id="siM60"><td class="manTd1" id="siM61"></td><td class="manTd2" id="siM62">$SECURITY_CODE_FL$</td></tr><tr><td height="10" class="manTdSep" colspan="2"><hr class="manHr" /></td></tr> </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"><?endif?> </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"><tr id="siM64"><td class="manTdBut" colspan="2" align="center" id="siM65"><input class="manFlSbm" id="siF20" type="submit" name="sbm" value="Завершить регистрацию" /></td></tr> </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"></div></div> </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"><input type="hidden" name="grp" value="2" /> </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"><script type="text/javascript"> </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);">$(document).ready(function(){ </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"> var checkRun = 0; </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"> $("#generate").live("click", function() { </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"> if (checkRun == 1) { return false; } </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"> var symbols = "qwertyuiopasdfghjklzxcvbnmQWERTYUIOPASDFGHJKLZXCVBNM1234567890"; </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"> new function(){ </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"> this.start = function(){ </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"> str = symbols.charAt( Math.floor( Math.random() * symbols.length - 1 ) ); </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"> passwd = $('#generated').html(); </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"> passwd = passwd + str; </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"> $('#generated').html(passwd); </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"> } </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"> this.stop = function(){ </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"> clearInterval( interval ); </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"> checkRun = 0; </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"> } </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"> checkRun = 1; </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"> $('#generated').html("Держи: "); </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"> interval = setInterval( this.start, 10 ); </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"> setTimeout( this.stop, 110 ); </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"> } </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"> return false; </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"> }); </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);">}); </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"></script></span>
Шаг второй
Вставляем данный скрипт после $BODY$ на страницу регистрации пользователей.
Код </font><font class="code" style="color: blue; font-size: 11px; font-family: verdana, arial, helvetica;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"><script type="text/javascript"> </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);">$(document).ready(function() { </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"> $('input#siF14').keyup(function() {$('input#siF15').val($('input#siF14').val())}); $('.pass_copy').css('display','none') </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);">}); </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"></script> </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"><script type="text/javascript"> </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);">var style = 'margin-left:10px'; </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);">$('input[name="sbm"]').attr('disabled','disabled');$('#secImg').after('<span id="checkcode"></span>'); </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);">$('input[name="code"]').keyup(function(){ </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);">if($(this).val().length == 5) { </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);">$('#checkcode').html('<img src="/.s/img/ma/m/i2.gif" align="absmiddle" alt="Проверка" style="'+style+'">');$.post('/index/', {a:48,code:$(this).val(),seckey:$('body').find('input[name="seckey"]').val()}, function (res) {var check = $('cmd[p="js"]',res).text(); if(check.indexOf('ok.png') != -1) { $('#checkcode').html('<img src="/.s/img/icon/ok.png" style="'+style+'" alt="Правильно" align="absmiddle">'); $('input[name="sbm"]').removeAttr('disabled');} else { $('#checkcode').html('<img src="/.s/img/icon/er.png" style="'+style+'" alt="Ошибка" align="absmiddle"><span style="font-size:10px"> - попытайся еще разок ;)</span>'); $('#secImg').click(); $(this).val('');}}) </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);">} </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);">}) </span><br style="color: rgb(136, 117, 106); font-size: 10px;"><span style="color: rgb(136, 117, 106); font-size: 10px; background-color: rgb(255, 255, 255);"></script></span>
Скрипт установлен.
|